11월 한달간 깃헙에 올라온 프로젝트 중 많은 호응을 얻었던 프로젝트들을 정리해 보았다.
여전히 자바스크립트와 딥러닝 쪽 트렌드가 초 강세를 보이고 있다. awesome 시리즈 같은 curation 프로젝트도 여전히 최상위권에 존재하는 중.
(curation 프로젝트라 함은 좋은 팁과 사이트들을 집합해 놓을 것을 의미함)
11월 한달(27일 기준) 가장 핫한 프로젝트 10선
- git-flight-rules
- nodebestpractices
- charts
- Front-End-Checklist
- tensorflow* state-of-the-art-result-for-machine-learning-problems
- awesome
- ant-design-pro
- luxon* vue
git-flight-rules
링크 : git-flight-rules
이 프로젝트는 작명도 훌륭하지만 더 훌륭한 것은 내용이다.
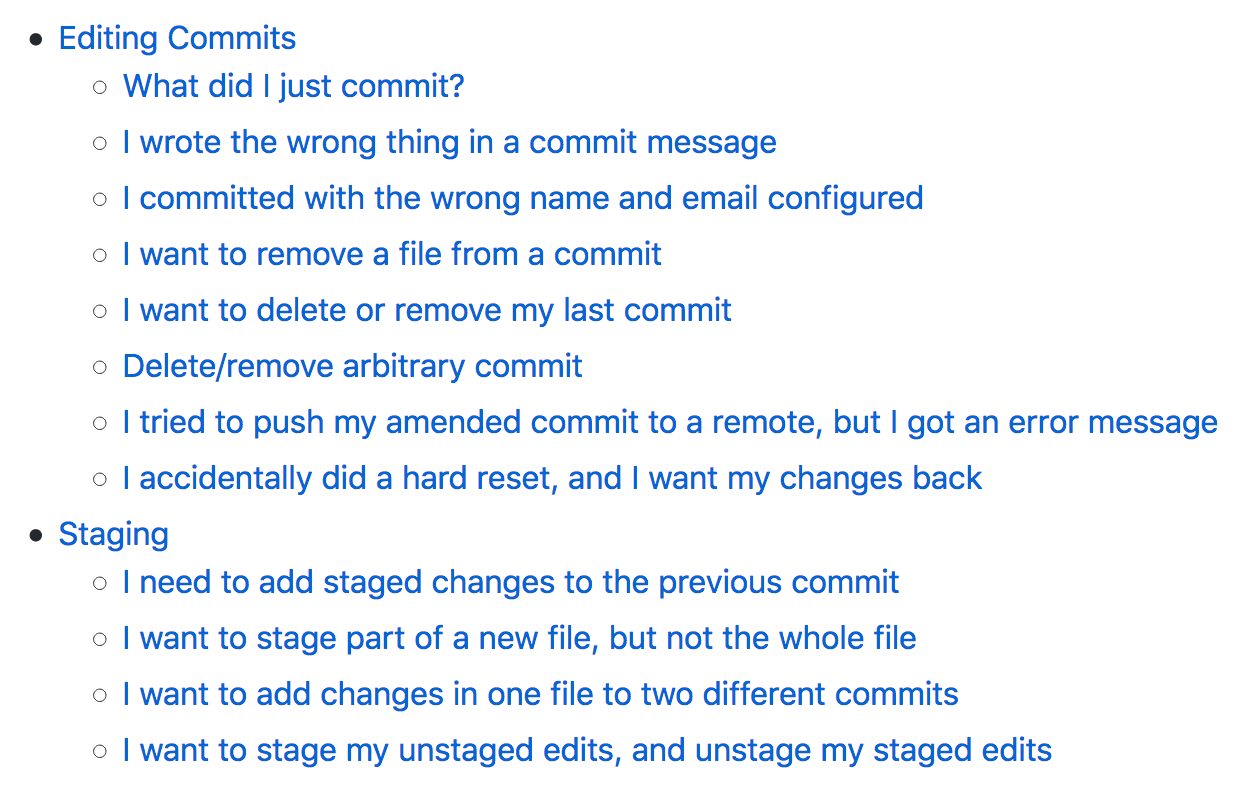
예를 들어서 “특정한 리비전으로 파일을 리버트 하고 싶을때에는 어떻게 하지?” 라는 질문 형태의 목록들을 가지고 있다.
(우리가 궁금해 하는 바로 그것! 느낌!)
예를 들어 질문 목록을 확인해 보면 아래 그림과 같다.

해석해 보면
- 방금 내가 한 커밋은 뭐였지? 커밋 메세지를 잘못 입력했을 때 커밋할 때 이메일과 이름을 잘못 썼다.* 커밋에서 파일 하나를 제외하고 싶을 때
등등으로 실제로 필요한 일상의 개발 노하우가 잘 나타나 있다
물론 한글이 아니라 좀 답답하기는 한데 누군가가 한글로 금방 번역해서 올려 줄 것으로 예상된다.
Node.js Best Practices
최근 팀에서 코드리뷰를 하다가 자바스크립트에서 세미콜론(;)을 붙이는것을 표준으로 할 것인지 아니면 붙이지 않는 것을 표준으로 할 것인지에 대한 논쟁이 일어났다.
당연히 최근에 나온것이 세미콜론이 없어도 해석할 수 있다이므로 없애는 것에 한표를 던졌는데, 지지를 철회해야 할 지도 모르겠다.

이 프로젝트는 Node.js 의 BP들을 잘 모아둔 curation 사이트다.
많은 사람들이 Node.js에서 신경써야할 아키텍처와 패턴을 잘 몰라하는데 이 프로젝트는 꽤나 많은 해답을 줄 수 있을 것으로 보인다.
예를 들어 1.3의 “공용(common) 으로 사용하는 자바스크립트는 npm package로 만들어라” 부분 같은 것은 Node 패키지의 기본 컨셉을 담고 있고 2.1의 “에러 핸들링은 Async와 Await을 사용해라” 같은 부분도 최근 코드리뷰를 하면서 팀원들 끼리 옥신 각신 했던 부분인데 왜 그렇게 해야하는지도 잘 설명하고 있는것이 포인트.
(콜백 에러 핸들링이 콜백지옥으로 빠지는 것을 Async와 Await을 사용하면 잘 해결 되는 것을 이야기 하고 있음.)
프라페 charts
chartJS 가 아님. 다른 프로젝트에 디펜던시가 없는 간단한 차트 프로젝트.
프로젝트를 찬찬히 들여다 보면 깃헙의 히트맵과 프로그레스 바를 만들어 둔 것이 인상적이다. 관련 블로그에도 해당 내용이 적혀 있을 정도.
프로젝트 링크 : charts 깃헙
블로그 링크 : so we decided to create our own charts

블로그를 읽다가 보면 c3.js를 사용하다가 스타을 새로 준다던지, 새로운 고객들의 요구에 응하려다가 자체적으로 개발하기로 한 과정들이 나와 있고 DOM을 조작하는데 SnapSVG 나 jquery 없이 만들기 위해 어떤 고려들을 했는지, CSS3 대신에 고려할 것드을 어떻게 확인했는지 등의 이야기가 재미있게 기술되어 있다.
( 블로그가 훨씬 흥미로운 내용이 많은 듯 .)
jquery를 바닐라도 대체할 때 참조할 수 있는 You might not need jQuery
라는 사이트도 참조할 만하다. ( 하지만 사이트를 보다보면 jquery 없이 어떻게 개발하지? 라는 생각이 들지도…)
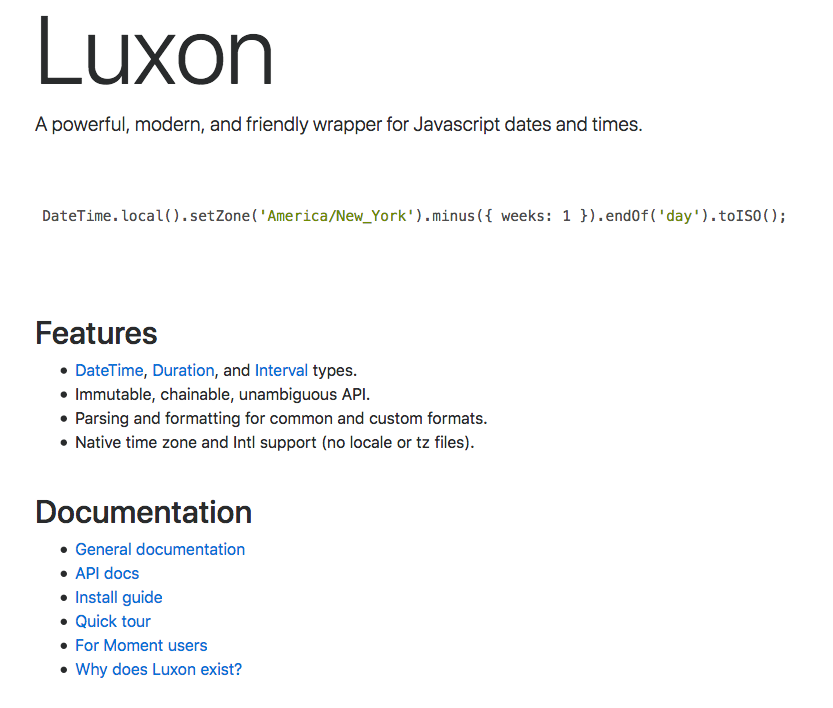
luxon
타임스탬프 혹은 Date 라이브러리는 언제나 어렵다. 특히 MSA 같은 이기종간의 데이터를 주고 받는 요즘에 점점 중요해 지지만 매번 어렵기는 마찬가지.
이 문제를 해결하기 위한 가장 스마트한 방법은 그동안 모멘트 프로젝트 였는데, 오픈 소스 내부 컨트리뷰터 중에서 모멘트의 구조를 바꾸려고 하다가 프로젝트를 새로 만들었는데 사람들의 주목을 많이 받았습니다.
링크1: 모멘트 프로젝트
링크2: luxon 프로젝트

몇가지 눈에 띄는 다른 점을 코드를 통해 살펴보자.
가장 눈에 띄는 변화는 immutable 의 적용이다.
(immutable 이란 객체의 값이 변경되지 않는 것을 의미 하는 것으로 map 같은 객체가 변경이 되는 코드가 들어가면 리턴 값으로 새로운 객체를 반환해 주는 특징을 가지고 있다.)
immutable.js 가 가장 대표적인 라이브러리이다.
일단 모멘트의 코드부터 살펴보자
|
|
1시간을 더 했지만 m1 과 m2의 값이 같다니.
immutable 을 적용한 luxon의 코드는 다음과 같다.
|
|
d2의 값이 변경되었다. 이렇게 함으로 의도적으로 다른 값을 할당하기 위한 객체의 deep copy를 수행할 필요가 없어진다.
그 외의 주요 변화는 다음과 같다.
- 월(Month)의 인덱스가 1부터 시작을 한다.(Moment 와 네이티브 자바스크립트 Date 는 0부터)
- 로칼라이제이션과 타임존이 네이티브 API로 변경된다. (그 전에는 라이브러리에 포함되어 있었음.)
- Duration과 Interval 타입을 전부 가진다.
참고 : 모멘트 개발자가 알아둬야할 부분.
맺으며
이번에 커버 되지는 않았지만 딥러닝쪽 tensorflow 와 state of art 시리즈를 볼 때 지속적으로 딥러닝 프레임워크 쪽은 들여다 볼 필요가 있을 것으로 생각이 들고 여전히 프론트 엔드쪽은 강세인데 vue.js 가 깃헙 프로젝트의 순위도 점점 평정해 가는 느낌이 강하다. 추세선으로는 react 를 조만간 뛰어넘을 기세로 보인다. 그리고 현장에서는 이미 vue가 통일을 하는 분위기로 보인다. 아직은 중요한 프로젝트들은 react로 의사 결정이 나지만 내년 하반기에는 바뀌지 않을까?