3월 셋째주 깃헙트렌드 Best25입니다.
- FreeCodeCamp / FreeCodeCamp (JavaScript • 3,613 stars this week)
The http://FreeCodeCamp.com open source codebase and curriculum. Learn to code and help nonprofits. - Rochester-NRT / AlphaGo (JavaScript • 2,611 stars this week)
A replication of DeepMind’s 2016 Nature publication, “Mastering the game of Go with deep neural networks and tree search,” details of which can be found on their website. - ryanoasis / nerd-fonts (Python • 1,582 stars this week)
:abcd: Collection of over 20 patched fonts (over 2,000 variations) & FontForge font patcher python script for Powerline, Font Awesome, Octicons, Devicons, and Vim Devicons. Includes: Droid Sans, Meslo, Source Code, AnonymousPro, Hack, ProFont, Inconsolata, and many more - feathersjs / feathers (JavaScript • 1,468 stars this week)
A minimalist real-time JavaScript framework for tomorrow’s apps. - roughike / BottomBar (Java • 1,318 stars this week)
A custom view component that mimics the new Material Design Bottom Navigation pattern. - ageitgey / amplify (CSS • 1,311 stars this week )
A Jekyll html theme in the vague style of Medium.com built using Google AMP - vasanthk / js-bits (JavaScript • 1,265 stars this week)
JavaScript concepts with code! - alexjc / neural-doodle (Python • 1,250 stars this week)
Turn your two-bit doodles into fine artworks with deep neural networks! An implementation of Semantic Style Transfer. - 1000ch / grd (HTML • 1,179 stars this week)
A CSS grid framework using Flexbox. Only 512 bytes (Gzipped). - srdja / Collections-C (C • 1,120 stars this week)
A library of generic data structures. - DKirwan / calendar-heatmap (JavaScript • 1,087 stars this week)
A d3 heatmap representing time series data similar to github’s contribution chart - Croteam-official / Serious-Engine (C++ • 968 stars this week)
An open source version of a game engine developed by Croteam for the classic Serious Sam games. - yenchenlin1994 / DeepLearningFlappyBird (Python • 968 stars this week)
Flappy Bird hack using Deep Reinforcement Learning (Deep Q-learning). - easychen / howto-make-more-money (877 stars this week)
程序员如何优雅的挣零花钱 - kazzkiq / balloon.css (CSS • 884 stars this week )
Simple tooltips made of pure CSS - marmelroy / PeekPop (Swift • 885 stars this week)
Peek and Pop with backwards-compatibility - airbnb / javascript (JavaScript • 724 stars this week)
JavaScript Style Guide - VictorBjelkholm / trymodule (JavaScript • 663 stars this week)
It’s never been easier to try nodejs modules! - jpmens / jo (C • 637 stars this week)
JSON output from a shell - facebook / react (JavaScript • 569 stars this week)
A declarative, efficient, and flexible JavaScript library for building user interfaces. - linagora / hublin (JavaScript • 607 stars this week)
An easy and free video conference service #webrtc - substance / substance (JavaScript • 614 stars this week)
A JavaScript library for web-based content editing. - sohutv / cachecloud (JavaScript • 526 stars this week)
搜狐视频Redis私有云平台 - sindresorhus / awesome (524 stars this week)
A curated list of awesome lists - tensorflow / tensorflow (C++ • 423 stars this week)
Computation using data flow graphs for scalable machine learning
이번주는 언어별로 한번 정리해 볼까요??
Javascript
FreeCodeCamp / FreeCodeCamp
FreeCodeCamp가 지난주에 이어 1위를 차지했습니다.
이젠 말이 필요없어, 지난주 링크에 모든 걸 맡기겠습니다.
Rochester-NRT / AlphaGo
지난 화요일을 마지막으로 알파고와 이세돌9단의 세기의 대결이 막을 내렸습니다.
비록 5경기중 1경기에서 승리를 거뒀지만 1920개의 CPU와 280개의 GPU를 사용하는 알파고를 상대로 이겼다는 점에서 대단하다는 생각이 듭니다.
알파고도 지난 링크로 연결로 마무리하겠습니다.
feathersjs / feathers
최소한의 실시간 자바스크립트 프레임워크라고 설명하고 있습니다.
$ npm install -g yo generator-feathers $ mkdir my-app $ cd my-app $ yo feathers $ npm start
위와 같이 간단한 방법으로 실행시킬 수 있습니다.
express와 socket.io를 wrapping했다고 하네요.
간단한 프로젝트를 만들 때 사용해 보는 것도 좋을 것 같습니다.
vasanthk / js-bits
자바스크립트의 개념을 코드로 설명해 놓았습니다.
코드가 있고, 윗부분의 주석으로 개념을 설명해 주네요.

사용법을 찾아 볼 때 참고하면 좋을 것 같네요.
DKirwan / calendar-heatmap
깃헙의 contribution차트 모양의 달력입니다.

colorRange에 색 범위를 지정해 주면 위와 같은 차트를 볼 수 있습니다.
// chart data example var chartData = [{ date: valid Javascript date object, count: Number }]; var chart1 = calendarHeatmap() .data(chartData) .selector('#chart-one') .colorRange(['#d6e685', '#1e6823']) .tooltipEnabled(true); chart1(); // render the chart
airbnb / javascript
airbnb의 자바스크립트 스타일 가이드입니다.
번역본은 여기 있습니다.
VictorBjelkholm / trymodule
재미있는 프로젝트입니다.
간단하게 nodejs모듈을 테스트해볼 수 있는 cli tool 입니다.
Readme에서는 color모듈을 가지고 테스트를 했었는데
좀더 예쁜 테스트 화면을 위해 chalk모듈을 테스트 해 보았습니다.

npm으로 설치한후
npm install -g trymodule
trymodule [모듈명]으로 REPL을 열어 테스트 하면 됩니다.
trymodule colors
facebook / react
자바스크립트 UI 라이브러리입니다.
공식페이지에서는 특징을 3가지로 설명하고 있습니다.
- Just the UI
- Virtual DOM
- Data Flow
작년에 혜성같이 등장하여 해가 바뀐 올해에도 순위권에 오르고 있습니다:)
리뉴얼 전 깃헙트렌드에서 발행했었던 React Deep Dive링크로 마무리 짓겠습니다.
linagora / hublin
무려 무료이자 오픈소스인 비디오 컨퍼런스 서비스입니다.

beta 버전으로 테스트해서 컴퓨터와 휴대폰을 연결해보았는데요,
시간차가 있고, 잡음이 좀 심하다는 느낌이 있었습니다.
뭐… 무료니까요 :)
substance / substance
웹기반 WYSIWYG에디터를 기반으로한 자바스크립트 라이브러리입니다.

여기에 설명이 잘 나와 있습니다.
subsstance의 강점으로는
커스터마이징이 가능하고, HTML/XML로 import/export 할 수 있으며, 공동편집이 가능하다 등의 내용을 강조하고 있습니다.
기능적인 요소만 봤을 땐 ehterpad와 유사하네요. UX는 더 깔끔해서 전 이게 더 마음에 듭니다.
sohutv / cachecloud
클라우도 플랫폼이라고 합니다.
중국어로 된 프로젝트인데, 번역기에게 문의하여 뭐하는 프로젝트인지만 확인 해보았습니다.
자동 분할 레디 스 인스턴스의 현상을 해결하기 위해 배치 유형 ( 레디 스 독립 , 레디 스 센티넬 , 레디 스 클러스터 ) 의 다양한 달성 포괄적 인 통계 , 모니터링, 운영 및 유지 보수 기능을 제공 , 운영 및 유지 보수 비용 및 개발자 를 줄이기 위해 : CacheCloud 레디 스 클라우드 관리 플랫폼을 제공합니다 오용 , 기계 활용도를 높이고 유연한 확장 성을 제공 , 편리하게 액세스 클라이언트를 제공합니다.
네, 그렇다고 합니다.
운영, 유지보수를 위한 통계 모니터링 서비스를 제공하는 것 같습니다.
HTML
1000ch / grd
3월 10일에 처 커밋되서 이번주에 1000개 이상의 star를 받으며 깃헙트렌드로 올라온 프로젝트입니다.
flexbox를 사용하는 CSS grid 프레임워크입니다.
flexbox에 대한 설명은 링크를 참조해주세요. IE에서는 아직 불안정할 듯 보이네요.
grd의 Readme를 참고하면 Simple, Light-weight, Flexible하다고 합니다.
전체 div에 Gird class를 부분 div에 Cell class를 추가해주면 설정 완료입니다.
<div class="Grid"> <div class="Cell -3of12">3of12</div> <div class="Cell -9of12">9of12</div> </div>
속성클래스는 Readme(Grid modifiers, Cell modifiers 참고)에 잘 정리되어있고, 라이브데모도 존재합니다.

CSS잘알못인 저도 쉽게 사용할 수 있겠네요!
CSS
######
ageitgey / amplify
저희는 wordpress를 사용하지만 Jekyll로 블로그를 하시는 분들도 많이 계시는데요, amplify는 Google AMP를 사용해 만든 Jekyll 테마입니다.
라이브 데모도 있지만 귀찮으니깐 스크린샷 하나 보여드리겠습니다.

AMP(Accelerated Mobile Pages)는 지연없이 페이지에 바로 액세스 가능하게하는 프레임워크로 웹기반의 기술을 사용해 모바일 웹의 성능을 높이기 위한 목적을 가지고 있다고 합니다. Naver D2페이지에 자세히 설명되어 있네요.
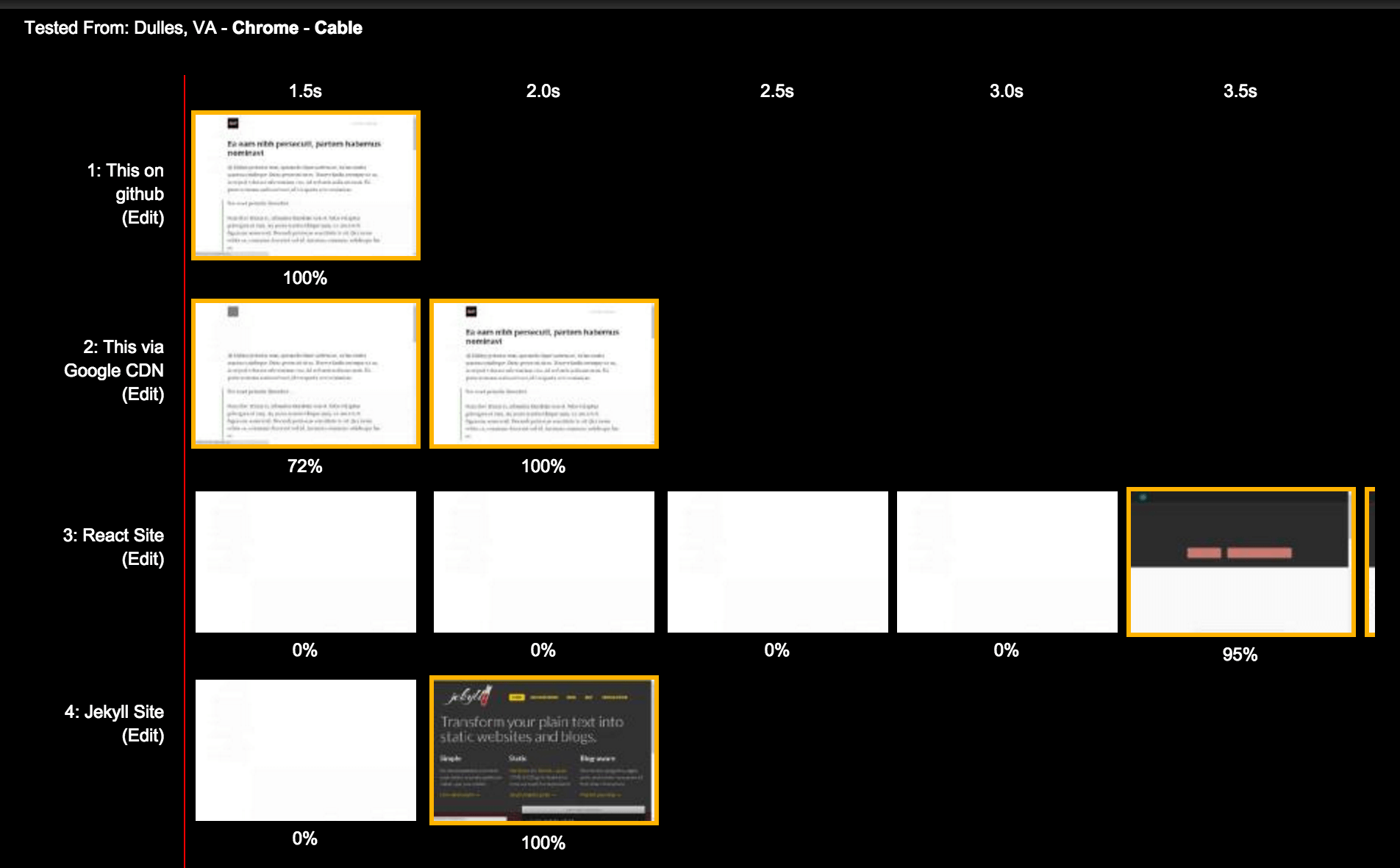
그렇다면 얼마나 빠를까요?
amplify데모페이지, react페이지, jekyllrb페이지를 비교해 놓았네요.

kazzkiq / balloon.css
지난주에 올라왔던 순수CSS 만으로 구성된 툴팁입니다.
Python
ryanoasis / nerd-fonts
개발하는데 사용되는 글꼴, 아이콘들을 패치해 놓은 프로젝트입니다.
Font Awesome, Devicons, Octicons 등 다양한 아이콘들이 포함되어 있네요!
alexjc / neural-doodle
지난주에 이어 순위권에 있는 프로젝트 입니다.
신경망 알고리즘을 이용해서 이미지를 프로세싱합니다.
yenchenlin1994 / DeepLearningFlappyBird
깃헙 프로젝트에 들어가자마자 아래와 같이 시선을 끄는 이미지가 있네요.

Deep Q-learning을 사용한 Flappy Bird hack이라는 게임입니다.
C
######
srdja / Collections-C
리스트, 배열, 해쉬테이블, 디큐(list, array, hashtable, deque)와 같은 제너릭 데이터 구조체 라이브러리 입니다.
사용법은 docs 페이지를 참고하세요.
jpmens / jo
jo는 json을 만들어주는 유틸리티라고 합니다.
C프로젝트인 만큼 C compiler가 필요하고, 최신버전의 automake와 autoconf가 필요합니다.
automake와 autoconf 설치방법은 여기를 참조하세요.
brew를 사용해서 설치해서
brew install jo
Readme에 있는 가이드를 따라해 보았습니다.
알아서 type까지 인지해서 json으로 변환하는 모양입니다.
같은 형식으로 입력했는데도, 텍스트에만 큰따옴표가 붙어 생성되었습니다.
사용 방법에 대해서는 메뉴얼이 있습니다.
메뉴얼에서는 수줍게 버그가 있다고 고백하고 있습니다.
$ jo a=1.0
{"a":1}
$ jo a=\"1.0\"
{"a":"1.0"}
C++
Croteam-official / Serious-Engine

SeriousSAM이라는 게임 알고 계신가요?
이 프로젝트는 SeriousSAM게임을 위해 Croteam이 개발한 게임엔진의 오픈소스 버전이라고 합니다.
tensorflow / tensorflow
지난 주에 leaf가 나오면서 언급되었던 tensorflow 입니다.
leaf와 마찬가지로 기계학습과 딥러닝을 위해 구글에서 만든 오픈소스 라이브러리입니다.
알파고가 딥마인드만의 자체기술로 모두 이루어진 것은 아니고, 구글의 텐서플로우(Tensorflow)와 텐서플로우 이전버전인 디스트빌리프(DistBelief)를 많이 이용했다고 합니다.
그런 의미에서 주목받고 있는 프로젝트인 것 같습니다.
참고링크 :
Java
roughike / BottomBar
2016년 2월 Android Support Library23.2 가 발표되었는데요
새로운 컴포넌트로 BottomSheet가 추가되었습니다.

Tab과 거의 유사한 방법으로 BottomBar를 추가할 수 있어서
이전버전의 Android Support Library를 사용해 본 개발자라면 쉽게 사용할 수 있을 것 같습니다.
Swipt
marmelroy / PeekPop
iPhone 6S 광고 기억하시나요?
PeekPop은 iPhone 6S, 6S+에 소개된 손끝의 힘에 따라 미리보거나 열어볼 수 있는 기능입니다.
말로 설명하는 것보다 한번 보는게 더 멋진네요.
(폰 광고는 아닙니다. 11초까지 보시면 될듯 합니다.^^;)
[embed]https://youtu.be/cMRN6_bY93s[/embed]
안타깝지만 iOS 사용자 중 대부분이 iPhone 6S하위 버전을 사용하는 사용자라고 하네요. 그래도 하위 호환이 가능하니, 걱정 말고 개발하시면 될 것 같습니다.
코드는 번역보다 강하죠?
Readme 참고하셔서 멋진 앱만드시길 바랍니다 :)
기타
easychen / howto-make-more-money
어떻게 더많은 돈을 벌수 있을까?
프로그래머들의 용돈 벌이 방법쯤으로 해석됩니다.
중국어로 된 프로젝트라 해석하기 역부족이네요 ㅜ.ㅜ
Readme한장으로 되어 있는 프로젝트이구요, 좀 더 많은 관심을 받아 번역본이 생기면
그 때 다시 살펴 보는걸로 하겠습니다.
sindresorhus / awesome
말이 필요없는 깃헙트렌드의 단골 손님이죠? 먼저 지난호 링크 투척!
오랜만에 보니 꾸준히 업데이트 되고 있네요.
올해 초와 비교해 보니 Resources카테고리가 Media로 변경되고, Content Management System 카테고리가 생겼습니다.
Front-end진영과 Programming interviews쪽에 새로운 프로젝트의 등장이 눈에 띕니다.
